Studien- und Abschlussarbeiten
Studienarbeiten im Studiengang Interfacedesign
| ? | Klimagrafik Im Rahmen des Kurses wurden interaktive Infografiken entwickelt, die ?kologische, wirtschaftliche, physikalische oder soziale Aspekte der Klimaerw?rmung verdeutlichen und vermitteln. |
| ? | Retro-Future-Webdesign Im Rahmen dieses Kurses sollte das Web wieder als Raum für gestalterische Experimente verstanden werden. Ausdrucksf?higkeit, visuelle Rhetorik sowie eine enge Verzahnung von Form und Inhalt waren die wesentlichen Kriterien für den Entwurf der Webseiten. |
| ? | Eingabe Ausgabe Einblicke ins Grundstudium und in unsere Interface-Werkstatt?– die Dokumentation der Kurse ?Eingabe Ausgabe?. |
| ? | Datenobjekte Im Kurs wurde untersucht, wie abstrakte Daten in r?umlich erfahrbare Strukturen verwandelt werden k?nnen. Dabei ging es insbesondere um die Frage, wie die in den Daten angelegte Sachverhalte m?glichst eindringlich und narrativ dargestellt werden k?nnen. |
| ? | Desktop Neo Neukonzeption des Desktop-Interfaces für PCs von?Lennart Ziburski. |
| ? | Inclusive Design & Technologies Ein Kooperationsprojekt mit Microsoft Research zum Thema Design, Behinderung und Inklusion. |
| ? | Rethinking iTunes Die iTunes-Software von Apple ist schon h?ufig dafür kritisiert worden, dass sie zu umfangreich und zu komplex sei. Die Aufgabe im Kurs ?Rethinking iTunes? war es daher, die Funktionalit?t von iTunes in einer Reihe einzelner Apps abzubilden und die Nutzerfreundlichkeit zu erh?hen.? |
 |
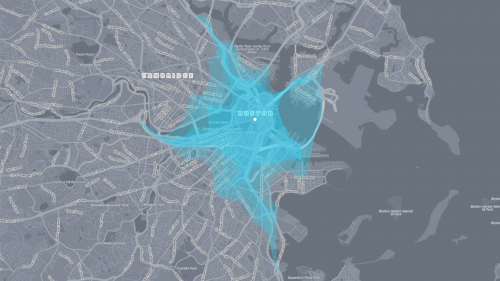
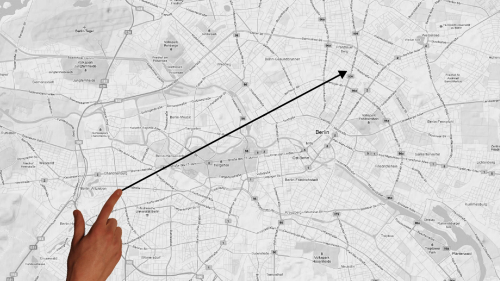
Isocope Interaktive Darstellung von Bewegungsr?umen in St?dten. |
 |
LiquiData |
 |
Grabble Table Der Grabble Table ist eine Multitouch-Applikation, die eine intuitive Routenplanung mit den Verkehrsmitteln der BVG für mehrere Benutzer*innen gleichzeitig erm?glicht. |
 |
Domebook Domebook ist eine eigens fu?r den Potsdamer Powerdome entwickelte Visualisierung von Facebook-Freundschaftsnetzwerken. Auf eindrucksvolle Art und Weise lassen sich hier die Zusammenha?nge unterschiedlicher Freundeskreise erforschen. |
?
?
Bachelorarbeiten im Studiengang Interfacedesign
??
Masterarbeiten Design
?
| ? |
Die Neue Softwaregestaltung |
| ? |
Our symbiotic life Masterarbeit von Katja Budinger |
| ? |
The Organ Generator - Computer Aided Biology Design |
| ? |
Smelling Data |
| ? |
Passim |
 |
The Iranian Internet |
 |
Understanding Data – Eine gestalterische Exploration zur grafischen Dateirepr?sentation |
?
?
?
 Direkt zum Inhalt
Direkt zum Inhalt




